色彩選取器
Framework7 附帶終極模組化色彩選擇器元件,可建立色彩選擇器,並具備無限制的「色彩模組」組合。
色彩選擇器應用程式方法
讓我們來看看相關的應用程式方法,以使用色彩選擇器
app.colorPicker.create(parameters)- 建立色彩選擇器執行個體
- parameters - 物件。包含色彩選擇器參數的物件
方法傳回建立的色彩選擇器執行個體
app.colorPicker.destroy(el)- 銷毀色彩選擇器執行個體
- el - HTMLElement 或 字串(含 CSS 選擇器)或 物件。要銷毀的色彩選擇器元素或色彩選擇器執行個體。
app.colorPicker.get(el)- 透過 HTML 元素取得色彩選擇器執行個體
- el - HTMLElement 或 字串(含 CSS 選擇器)。色彩選擇器元素。
方法傳回色彩選擇器的執行個體
app.colorPicker.close(el)- 關閉色彩選擇器
- el - HTMLElement 或 字串(含 CSS 選擇器)。要關閉的色彩選擇器元素。
方法傳回色彩選擇器的執行個體
例如
var colorPicker = app.colorPicker.create({
inputEl: '#color-input',
value: {
hex: '#ff000',
},
});色彩選擇器參數
讓我們來看看所有可用的色彩選擇器參數清單
| 參數 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| value | 物件 | 包含 色彩選擇器值 的物件 | |
| modules | 陣列 | ['wheel'] | 包含 色彩選擇器模組 的陣列,依其出現順序排列 |
| palette | 陣列 | 包含調色盤模組色彩的陣列,其中每個調色盤色彩都必須指定為 HEX 字串。 它可以是包含調色盤值的純陣列,例如 或者可以是調色盤「列」的陣列,其中每個項目指定為包含顏色的陣列 預設為 | |
| groupedModules | 布林值 | false | 啟用後,會增加滑塊模組的曝光度,讓它們看起來更分離 |
| centerModules | 布林值 | true | 啟用後,如果空間足夠,它會嘗試垂直置中模組 |
| sliderLabel | 布林值 | false | 啟用後,它會顯示帶有文字的滑塊標籤 |
| sliderValue | 布林值 | false | 啟用後,它會顯示滑塊值 |
| sliderValueEdiable | 布林值 | false | 啟用後,它會將滑塊值顯示為 <input> 元素,以便直接編輯 |
| barLabel | 布林值 | false | 啟用後,它會顯示帶有文字的長條標籤 |
| barValue | 布林值 | false | 啟用後,它會顯示長條值 |
| barValueEdiable | 布林值 | false | 啟用後,它會將長條值顯示為 <input> 元素,以便直接編輯 |
| hexLabel | 布林值 | false | 啟用後,它會顯示 HEX 模組標籤文字,例如 HEX |
| hexValueEditable | 布林值 | false | 啟用後,它會將 HEX 模組值顯示為 <input> 元素,以便直接編輯 |
| 標籤文字 | |||
| redLabelText | 字串 | 'R' | 紅色滑塊/長條標籤文字 |
| greenLabelText | 字串 | 'G' | 綠色滑塊/長條標籤文字 |
| blueLabelText | 字串 | 'B' | 藍色滑塊/長條標籤文字 |
| hueLabelText | 字串 | 'H' | 色相滑塊標籤文字 |
| saturationLabelText | 字串 | 'S' | 飽和度滑塊標籤文字 |
| brightnessLabelText | 字串 | 'B' | 亮度滑塊標籤文字 |
| hexLabelText | 字串 | 'HEX' | HEX 模組標籤文字 |
| alphaLabelText | 字串 | 'A' | Alpha (不透明度) 滑塊標籤文字 |
| formatValue | 函式 (值) | 格式化輸入值的函式,應傳回新的/格式化的字串值。值是 色彩選擇器值 物件。預設會傳回 HEX 值。 | |
| 容器/開啟器特定參數 | |||
| containerEl | 字串 HTMLElement | 包含 CSS 選擇器或 HTMLElement 的字串,用於放置產生的色彩選擇器 HTML。僅用於內嵌色彩選擇器 | |
| openIn | 字串 | 彈出視窗 | 可以是 auto、popover (在彈出視窗中開啟色彩選擇器)、sheet (在表單模式中開啟)、popup (在快顯視窗中開啟) 或 page (在頁面中開啟)。如果為 auto,它會在小螢幕上指定 openInPhone 參數,在大螢幕上則指定彈出視窗。 |
| openInPhone | 字串 | 快顯視窗 | 定義當 openIn: "auto" 時如何在小螢幕上開啟色彩選擇器 |
| popupPush | 布林值 | false | 在開啟時,啟用色彩選擇器快顯視窗將視圖/s 推至後方 |
| popupSwipeToClose | 布林值 | 未定義 | 啟用使用滑動關閉色彩選擇器快顯視窗的功能。未指定時,它會繼承應用程式的快顯視窗 swipeToClose 參數 |
| sheetPush | 布林值 | false | 在開啟時,啟用色彩選擇器工作表將視圖/s 推至後方 |
| sheetSwipeToClose | 布林值 | 未定義 | 啟用使用滑動關閉色彩選擇器工作表的功能。未指定時,它會繼承應用程式的表單 swipeToClose 參數 |
| inputEl | 字串或 HTMLElement | 包含 CSS 選擇器的字串或包含相關輸入元素的 HTMLElement | |
| targetEl | 字串或 HTMLElement | 包含 CSS 選擇器的字串或包含相關目標元素的 HTMLElement。除了輸入元素之外,您可能還想要放置顯示目前所選色彩的額外元素。此類元素可以指定為目標元素。如果色彩選擇器在快顯視窗中開啟,它將圍繞此目標元素定位。按一下指定的目標元素也會開啟色彩選擇器。 | |
| targetElSetBackgroundColor | 布林值 | false | 啟用後,如果您已傳遞 targetEl,它會將 background-color 設定為目前選取的值,並傳遞至目標元素。 |
| scrollToInput | 布林值 | true | 在色彩選擇器開啟時,將視窗(頁面內容)捲動至輸入 |
| inputReadOnly | 布林值 | true | 在指定的輸入上設定「唯讀」屬性 |
| cssClass | 字串 | 要在色彩選擇器容器上設定的額外 CSS 類別名稱 | |
| closeByOutsideClick | 布林值 | true | 如果啟用,按一下選擇器或相關輸入元素的外部,將會關閉選擇器 |
| toolbarSheet | 布林值 | true | 在表單模式中開啟時,顯示工具列 |
| toolbarPopover | 布林值 | false | 在快顯視窗模式中開啟時,顯示工具列 |
| toolbarCloseText | 字串 | 完成 | 完成/關閉工具列按鈕的文字 |
| navbarPopup | 布林值 | true | 在快顯視窗模式中開啟時,顯示導覽列 |
| navbarCloseText | 字串 | 完成 | 完成/關閉導覽列按鈕的文字 |
| navbarTitleText | 字串 | 色彩 | 導覽列標題的文字 |
| navbarBackLinkText | 字串 | 返回 | 導覽列返回連結的文字,在色彩選擇器在頁面中開啟時可用 |
| routableModals | 布林值 | false | 會將開啟的色彩選擇器新增至路由器記錄,這提供了透過返回路由器記錄並將目前路線設定為色彩選擇器模式來關閉它的功能 |
| 網址 | 字串 | color/ | 將設定為目前路徑的 Color Picker modal 網址 |
| 檢視 | 物件 | 當啟用 routableModals 時,設定路由的檢視。預設為 inputEl 的父檢視,如果找不到父檢視,則為主要檢視 | |
| 背景 | 布林值 | 啟用 Color Picker 背景(深色半透明層)。預設在 Color Picker 在 Popover 或 Popup 中開啟時啟用。 | |
| 按背景關閉 | 布林值 | true | 啟用後,按背景會關閉 Color Picker |
| 呈現功能 | |||
| renderToolbar | 函式 | 呈現工具列的函式。必須傳回工具列 HTML 字串 | |
| renderNavbar | function(date) | 呈現導覽列的函式。必須傳回導覽列 HTML 字串 | |
| render | 函式 | 呈現 color picker 的函式。必須傳回完整的 color picker HTML 字串 | |
| 事件 | |||
| on | 物件 | 包含事件處理常式的物件。例如 | |
請注意,所有下列參數都可以在 colorPicker 屬性下的全域應用程式參數中使用,以設定所有 color picker 的預設值。例如
var app = new Framework7({
colorPicker: {
modules: ['hb-spectrum', 'hue-slider'],
url: 'select-color/',
}
});Color Picker 模組
您可以在 Color Picker 建立時,指定要在 modules 陣列參數中使用的模組,以建立自己的 Color Picker 版面。有下列模組可用
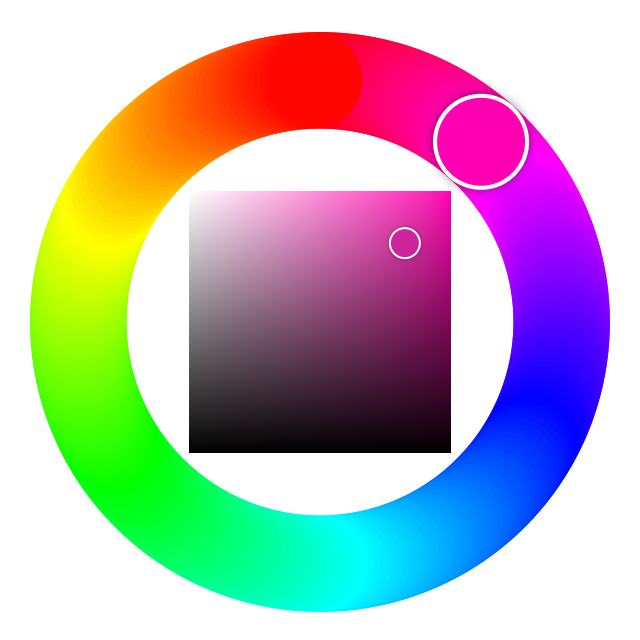
| 輪盤 | 色相輪,內含彩度-亮度光譜
|
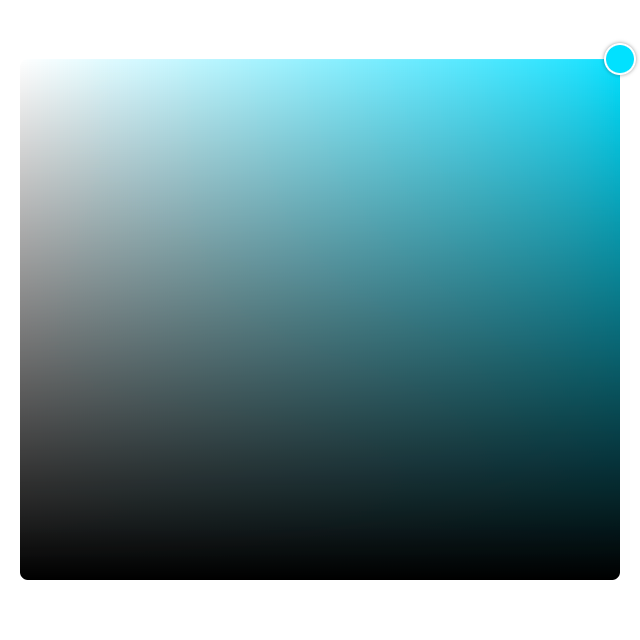
| sb-光譜 | 彩度-亮度光譜。建議與
|
| 色相滑桿 | 單一色相滑桿
|
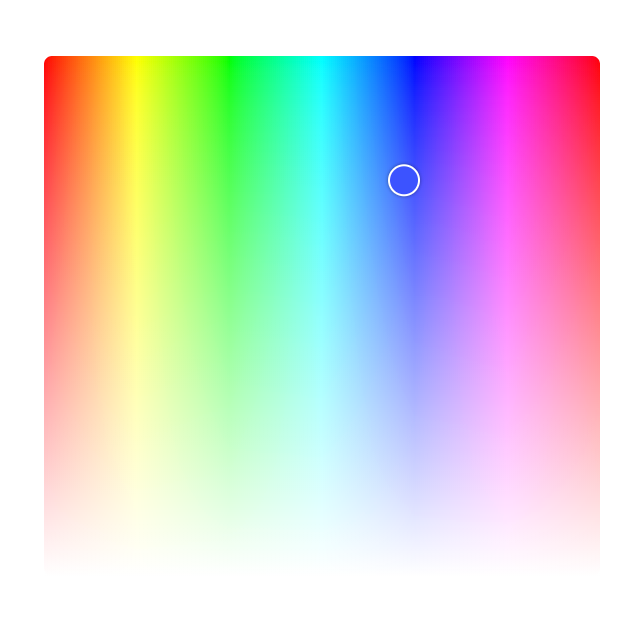
| hs-光譜 | 色相-彩度光譜。建議與
|
| 亮度滑桿 | 單一亮度滑桿
|
| rgb 滑桿 | 紅色、綠色和藍色滑桿
|
| hsb 滑桿 | 色相、彩度和亮度滑桿
|
| alpha 滑桿 | Alpha(不透明度)單一滑桿
|
| rgb 長條 | 垂直紅色、綠色和藍色滑桿
|
| palette | 模組顯示
|
| 十六進位 | 包含目前十六進位值的模組
|
| 目前顏色 | 模組顯示目前選取的顏色
|
| 初始目前顏色 | 模組顯示目前選取的顏色和初始顏色(Color Picker 開啟前選取的顏色)。按一下初始顏色會將 Color Picker 值設定為初始顏色。
|
自訂模組
也可以使用並建立自訂 color picker 模組。此類自訂模組可用於建立自訂挑選器,或只是在模組之間加入一些自訂內容。
若要新增自訂色彩選擇器模組,我們需要傳遞一個物件,而不是字串給 modules 陣列參數。自訂模組物件可以包含下列方法。每個方法接收色彩選擇器實例作為引數。
| render(colorPicker) | 模組渲染函式。它必須傳回模組 HTML 內容 |
| init(colorPicker) | 模組初始化函式。它會在模組渲染並新增到 DOM 時執行。您應該在此定義任何自訂事件監聽器 |
| update(colorPicker) | 此方法會在色彩選擇器值更新時執行 |
| destroy(colorPicker) | 此方法會在模組銷毀時執行。您應該在此移除所有事件監聽器 |
例如,如果我們需要在模組之間新增一些自訂文字,我們可以使用如此簡單的模組
var colorPicker = app.colorPicker.create({
// ...
modules: [
'sb-spectrum',
// custom module with only render function
{
render: function() {
return '<p class="text-align-center">Enter HUE value:</p>'
},
},
'hue-slider',
]
})若要獲得靈感,以及了解模組中的運作方式,請查看 內建模組原始碼。
色彩選擇器值
色彩選擇器實例值表示為具有下列屬性的物件。
| 十六進位 | 字串 | HEX 色彩值,例如 #ff0000 |
| rgb | 陣列 | 包含 RGB ([紅色、綠色、藍色]) 色彩的陣列,例如 [255, 100, 20] |
| hsl | 陣列 | 包含 HSL ([色相、飽和度、明度]) 色彩的陣列,例如 [320, 0.1, 0.9] |
| hsb | 陣列 | 包含 HSB/V ([色相、飽和度、亮度]) 色彩的陣列,例如 [180, 0.5, 0.3] |
| alpha | 數字 | Alpha (不透明度) 值 (介於 0 到 1),例如 0.6 |
| hue | 數字 | 色相值 (介於 0 到 360),例如 320 |
| rgba | 陣列 | 包含 RGBA ([紅色、綠色、藍色、Alpha]) 色彩的陣列,例如 [255, 100, 20, 0.5] |
| hsla | 陣列 | 包含 HSLA ([色相、飽和度、明度、Alpha]) 色彩的陣列,例如 [320, 0.1, 0.9, 0.2] |
例如
var colorPicker = app.colorPicker.create({
...
on: {
change: function (value) {
console.log(`HEX value is ${value.hex}. Opacity is ${value.alpha}`);
$('.some-element').css('background-color', `rgba(${value.rgba.join(', ')})`);
}
}
})
色彩選擇器方法和屬性
在我們初始化色彩選擇器之後,我們在變數中擁有其初始化實例 (例如上述範例中的 colorPicker 變數),其中包含有用的方法和屬性
| 屬性 | |
|---|---|
| colorPicker.app | 連結到全域應用程式實例 |
| colorPicker.containerEl | 色彩選擇器包裝容器 HTML 元素 (當使用內嵌色彩選擇器時) |
| colorPicker.$containerEl | 具有色彩選擇器包裝容器 HTML 元素的 Dom7 實例 (當使用內嵌色彩選擇器時) |
| colorPicker.el | 色彩選擇器 HTML 元素 |
| colorPicker.$el | 包含顏色選擇器 HTML 元素的 Dom7 實例 |
| colorPicker.inputEl | 顏色選擇器輸入 HTML 元素(在 inputEl 參數中傳遞) |
| colorPicker.$inputEl | 包含顏色選擇器輸入 HTML 元素的 Dom7 實例(在 inputEl 參數中傳遞) |
| colorPicker.targetEl | 顏色選擇器目標 HTML 元素(在 targetEl 參數中傳遞) |
| colorPicker.$targetEl | 包含顏色選擇器目標 HTML 元素的 Dom7 實例(在 targetEl 參數中傳遞) |
| colorPicker.value | 包含 顏色選擇器值 的物件 |
| colorPicker.opened | 如果顏色選擇器目前已開啟,則為 true |
| colorPicker.inline | 當使用內嵌顏色選擇器時為 true |
| colorPicker.url | 顏色選擇器 URL(在 url 參數中傳遞) |
| colorPicker.view | 顏色選擇器檢視(在 view 參數中傳遞)或找到的父檢視 |
| colorPicker.params | 包含初始化參數的物件 |
| 方法 | |
| colorPicker.setValue(value) | 設定新的顏色選擇器值。value 是 顏色選擇器值 物件,可以部分指定 |
| colorPicker.getValue() | 傳回目前的顏色選擇器值 |
| colorPicker.update() | 更新顏色選擇器模組的配置(當開啟或內嵌時) |
| colorPicker.open() | 開啟顏色選擇器 |
| colorPicker.close() | 關閉顏色選擇器 |
| colorPicker.destroy() | 銷毀顏色選擇器實例並移除所有事件 |
| colorPicker.on(event, handler) | 新增事件處理常式 |
| colorPicker.once(event, handler) | 新增事件處理常式,在觸發後將會移除 |
| colorPicker.off(event, handler) | 移除事件處理常式 |
| colorPicker.off(event) | 移除指定事件的所有處理常式 |
| colorPicker.emit(event, ...args) | 在實例上觸發事件 |
顏色選擇器事件
顏色選擇器將在顏色選擇器元素上觸發下列 DOM 事件,以及在 app 和顏色選擇器實例上觸發事件
DOM 事件
| 事件 | 說明 |
|---|---|
| colorpicker:open | 當顏色選擇器開始其開啟動畫時,將觸發事件 |
| colorpicker:opened | 色彩選取器完成開啟動畫後觸發事件 |
| colorpicker:close | 色彩選取器開始關閉動畫時觸發事件 |
| colorpicker:closed | 色彩選取器完成關閉動畫後觸發事件 |
應用程式和色彩選取器實例事件
色彩選取器實例在自身實例和應用程式實例上發出事件。應用程式實例事件有相同的名稱,字首加上 colorPicker。
| 事件 | 目標 | 參數 | 說明 |
|---|---|---|---|
| 變更 | colorPicker | (colorPicker, value) | 色彩選取器值變更時觸發事件 |
| colorPickerChange | app | ||
| init | colorPicker | (colorPicker) | 色彩選取器初始化時觸發事件 |
| colorPickerInit | app | ||
| open | colorPicker | (colorPicker) | 色彩選取器開始開啟動畫時觸發事件。事件處理常式接收色彩選取器實例作為參數 |
| colorPickerOpen | app | ||
| opened | colorPicker | (colorPicker) | 色彩選取器完成開啟動畫後觸發事件。事件處理常式接收色彩選取器實例作為參數 |
| colorPickerOpened | app | ||
| close | colorPicker | (colorPicker) | 色彩選取器開始關閉動畫時觸發事件。事件處理常式接收色彩選取器實例作為參數 |
| colorPickerClose | app | ||
| closed | colorPicker | (colorPicker) | 色彩選取器完成關閉動畫後觸發事件。事件處理常式接收色彩選取器實例作為參數 |
| colorPickerClosed | app | ||
| beforeDestroy | colorPicker | (colorPicker) | 色彩選取器實例即將被銷毀前觸發事件。事件處理常式接收色彩選取器實例作為參數 |
| colorPickerBeforeDestroy | app |
CSS 變數
以下是相關 CSS 變數 (CSS 自訂屬性) 清單。
:root {
--f7-color-picker-popover-width: 350px;
--f7-color-picker-slider-size: 6px;
--f7-color-picker-slider-knob-size: 16px;
--f7-color-picker-bar-size: 50px;
--f7-color-picker-bar-min-height: 260px;
--f7-color-picker-value-width: 64px;
--f7-color-picker-value-height: 32px;
--f7-color-picker-value-font-size: 16px;
--f7-color-picker-value-border-radius: 4px;
--f7-color-picker-hex-value-width: 84px;
--f7-color-picker-label-font-size: 14px;
--f7-color-picker-label-width: 10px;
--f7-color-picker-label-height: 14px;
--f7-color-picker-sb-spectrum-height: 260px;
--f7-color-picker-sb-spectrum-handle-size: 16px;
--f7-color-picker-wheel-width: 330px;
--f7-color-picker-palette-value-width: 36px;
--f7-color-picker-palette-value-height: 36px;
--f7-color-picker-initial-current-color-height: 40px;
--f7-color-picker-initial-current-color-border-radius: 4px;
--f7-color-picker-sheet-bg-color: #fff;
--f7-color-picker-popup-bg-color: #fff;
--f7-color-picker-value-bg-color: rgba(0, 0, 0, 0.05);
--f7-color-picker-group-bg-color: rgba(0, 0, 0, 0.05);
--f7-color-picker-group-value-bg-color: #fff;
}
:root .dark,
:root.dark {
--f7-color-picker-sheet-bg-color: #121212;
--f7-color-picker-popup-bg-color: #121212;
--f7-color-picker-value-bg-color: rgba(255, 255, 255, 0.1);
--f7-color-picker-group-bg-color: #000;
--f7-color-picker-group-value-bg-color: rgba(255, 255, 255, 0.12);
}
範例
<template>
<div class="page">
<div class="navbar">
<div class="navbar-bg"></div>
<div class="navbar-inner sliding">
<div class="title">Color Picker</div>
</div>
</div>
<div class="page-content">
<div class="block block-strong-ios block-outline-ios">
<p>Framework7 comes with ultimate modular Color Picker component that allows to create color picker with
limitless combinations of color modules.</p>
</div>
<div class="block-title">Color Wheel</div>
<div class="block-header">Minimal example with color wheel in Popover</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-wheel-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-wheel" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Saturation-Brightness Spectrum</div>
<div class="block-header">SB Spectrum + Hue Slider in Popover</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-spectrum-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-spectrum" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Hue-Saturation Spectrum</div>
<div class="block-header">HS Spectrum + Brightness Slider in Popover</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-hs-spectrum-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-hs-spectrum" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">RGB Sliders</div>
<div class="block-header">RGB sliders with labels and values in Popover</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-rgb-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-rgb" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">RGBA Sliders</div>
<div class="block-header">RGB sliders + Alpha Slider with labels and values in Popover</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-rgba-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-rgba" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">HSB Sliders</div>
<div class="block-header">HSB sliders with labels and values in Popover</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-hsb-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-hsb" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">RGB Bars</div>
<div class="block-header">RGB bars with labels and values in Popover on tablet and in Popup on phone</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-rgb-bars-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-rgb-bars" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">RGB Sliders + Colors</div>
<div class="block-header">RGB sliders with labels and values in Popover, and previous and current color values
blocks</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-rgb-initial-current-colors-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly"
id="demo-color-picker-rgb-initial-current-colors" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Palette</div>
<div class="block-header">Palette opened in Sheet modal on phone and Popover on larger screens</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-palette-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-palette" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Pro Mode</div>
<div class="block-header">Current Color + HSB Sliders + RGB sliders + Alpha Slider + HEX + Palette with labels and
editable values</div>
<div class="list list-strong-ios list-outline-ios">
<ul>
<li>
<div class="item-content item-input">
<div class="item-media">
<i class="icon demo-list-icon" id="demo-color-picker-pro-value"></i>
</div>
<div class="item-inner">
<div class="item-input-wrap">
<input type="text" placeholder="Color" readonly="readonly" id="demo-color-picker-pro" />
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="block-title">Inline Color Picker</div>
<div class="block-header">SB Spectrum + HSB Sliders</div>
<div class="block block-strong block-outline no-padding">
${colorPickerInlineValue && $h`
<div class="padding">
HEX: ${colorPickerInlineValue.hex}<br />
Alpha: ${colorPickerInlineValue.alpha}<br />
Hue: ${colorPickerInlineValue.hue}<br />
RGB: ${colorPickerInlineValue.rgb.join(', ')}<br />
HSL: ${colorPickerInlineValue.hsl.join(', ')}<br />
HSB: ${colorPickerInlineValue.hsb.join(', ')}<br />
RGBA: ${colorPickerInlineValue.rgba.join(', ')}<br />
HSLA: ${colorPickerInlineValue.hsla.join(', ')}
</div>
`}
<div id="demo-color-picker-inline"></div>
</div>
</div>
</div>
</template>
<script>
export default (props, { $f7, $on, $update }) => {
let colorPickerInlineValue = null;
let colorPickerWheel;
let colorPickerSpectrum;
let colorPickerHsSpectrum;
let colorPickerRgb;
let colorPickerRgba;
let colorPickerHsb;
let colorPickerRgbBars;
let colorPickerRgbPrevCurrentColors;
let colorPickerPalette;
let colorPickerRgbPro;
let colorPickerInline;
$on('pageInit', () => {
// Default
colorPickerWheel = app.colorPicker.create({
inputEl: '#demo-color-picker-wheel',
targetEl: '#demo-color-picker-wheel-value',
targetElSetBackgroundColor: true,
modules: ['wheel'],
openIn: 'popover',
value: {
hex: '#00ff00',
},
});
colorPickerSpectrum = app.colorPicker.create({
inputEl: '#demo-color-picker-spectrum',
targetEl: '#demo-color-picker-spectrum-value',
targetElSetBackgroundColor: true,
modules: ['sb-spectrum', 'hue-slider'],
openIn: 'popover',
value: {
hex: '#ff0000',
},
});
colorPickerHsSpectrum = app.colorPicker.create({
inputEl: '#demo-color-picker-hs-spectrum',
targetEl: '#demo-color-picker-hs-spectrum-value',
targetElSetBackgroundColor: true,
modules: ['hs-spectrum', 'brightness-slider'],
openIn: 'popover',
value: {
hex: '#ff0000',
},
});
colorPickerRgb = app.colorPicker.create({
inputEl: '#demo-color-picker-rgb',
targetEl: '#demo-color-picker-rgb-value',
targetElSetBackgroundColor: true,
modules: ['rgb-sliders'],
openIn: 'popover',
sliderValue: true,
sliderLabel: true,
value: {
hex: '#0000ff',
},
});
colorPickerRgba = app.colorPicker.create({
inputEl: '#demo-color-picker-rgba',
targetEl: '#demo-color-picker-rgba-value',
targetElSetBackgroundColor: true,
modules: ['rgb-sliders', 'alpha-slider'],
openIn: 'popover',
sliderValue: true,
sliderLabel: true,
value: {
hex: '#ff00ff',
},
formatValue: function (value) {
return 'rgba(' + value.rgba.join(', ') + ')';
},
});
colorPickerHsb = app.colorPicker.create({
inputEl: '#demo-color-picker-hsb',
targetEl: '#demo-color-picker-hsb-value',
targetElSetBackgroundColor: true,
modules: ['hsb-sliders'],
openIn: 'popover',
sliderValue: true,
sliderLabel: true,
formatValue: function (value) {
return 'hsb(' + value.hsb[0] + (', ' + value.hsb[1] * 1000 / 10 + '%') + (', ' + value.hsb[2] * 1000 / 10 + '%') + ')';
},
value: {
hex: '#00ff00',
},
});
colorPickerRgbBars = app.colorPicker.create({
inputEl: '#demo-color-picker-rgb-bars',
targetEl: '#demo-color-picker-rgb-bars-value',
targetElSetBackgroundColor: true,
modules: ['rgb-bars'],
openIn: 'auto',
barValue: true,
barLabel: true,
formatValue: function (value) {
return 'rgb(' + value.rgb.join(', ') + ')';
},
value: {
hex: '#0000ff',
},
});
colorPickerRgbPrevCurrentColors = app.colorPicker.create({
inputEl: '#demo-color-picker-rgb-initial-current-colors',
targetEl: '#demo-color-picker-rgb-initial-current-colors-value',
targetElSetBackgroundColor: true,
modules: ['initial-current-colors', 'rgb-sliders'],
openIn: 'popover',
sliderValue: true,
sliderLabel: true,
formatValue: function (value) {
return 'rgb(' + value.rgb.join(', ') + ')';
},
value: {
hex: '#ffff00',
},
});
colorPickerPalette = app.colorPicker.create({
inputEl: '#demo-color-picker-palette',
targetEl: '#demo-color-picker-palette-value',
targetElSetBackgroundColor: true,
modules: ['palette'],
openIn: 'auto',
openInPhone: 'sheet',
palette: [
['#FFEBEE', '#FFCDD2', '#EF9A9A', '#E57373', '#EF5350', '#F44336', '#E53935', '#D32F2F', '#C62828', '#B71C1C'],
['#F3E5F5', '#E1BEE7', '#CE93D8', '#BA68C8', '#AB47BC', '#9C27B0', '#8E24AA', '#7B1FA2', '#6A1B9A', '#4A148C'],
['#E8EAF6', '#C5CAE9', '#9FA8DA', '#7986CB', '#5C6BC0', '#3F51B5', '#3949AB', '#303F9F', '#283593', '#1A237E'],
['#E1F5FE', '#B3E5FC', '#81D4FA', '#4FC3F7', '#29B6F6', '#03A9F4', '#039BE5', '#0288D1', '#0277BD', '#01579B'],
['#E0F2F1', '#B2DFDB', '#80CBC4', '#4DB6AC', '#26A69A', '#009688', '#00897B', '#00796B', '#00695C', '#004D40'],
['#F1F8E9', '#DCEDC8', '#C5E1A5', '#AED581', '#9CCC65', '#8BC34A', '#7CB342', '#689F38', '#558B2F', '#33691E'],
['#FFFDE7', '#FFF9C4', '#FFF59D', '#FFF176', '#FFEE58', '#FFEB3B', '#FDD835', '#FBC02D', '#F9A825', '#F57F17'],
['#FFF3E0', '#FFE0B2', '#FFCC80', '#FFB74D', '#FFA726', '#FF9800', '#FB8C00', '#F57C00', '#EF6C00', '#E65100'],
],
value: {
hex: '#FFEBEE',
},
formatValue: function (value) {
return value.hex;
},
});
colorPickerRgbPro = app.colorPicker.create({
inputEl: '#demo-color-picker-pro',
targetEl: '#demo-color-picker-pro-value',
targetElSetBackgroundColor: true,
modules: ['initial-current-colors', 'sb-spectrum', 'hsb-sliders', 'rgb-sliders', 'alpha-slider', 'hex', 'palette'],
openIn: 'auto',
sliderValue: true,
sliderValueEditable: true,
sliderLabel: true,
hexLabel: true,
hexValueEditable: true,
groupedModules: true,
palette: [
['#FFEBEE', '#FFCDD2', '#EF9A9A', '#E57373', '#EF5350', '#F44336', '#E53935', '#D32F2F', '#C62828', '#B71C1C'],
['#F3E5F5', '#E1BEE7', '#CE93D8', '#BA68C8', '#AB47BC', '#9C27B0', '#8E24AA', '#7B1FA2', '#6A1B9A', '#4A148C'],
['#E8EAF6', '#C5CAE9', '#9FA8DA', '#7986CB', '#5C6BC0', '#3F51B5', '#3949AB', '#303F9F', '#283593', '#1A237E'],
['#E1F5FE', '#B3E5FC', '#81D4FA', '#4FC3F7', '#29B6F6', '#03A9F4', '#039BE5', '#0288D1', '#0277BD', '#01579B'],
['#E0F2F1', '#B2DFDB', '#80CBC4', '#4DB6AC', '#26A69A', '#009688', '#00897B', '#00796B', '#00695C', '#004D40'],
['#F1F8E9', '#DCEDC8', '#C5E1A5', '#AED581', '#9CCC65', '#8BC34A', '#7CB342', '#689F38', '#558B2F', '#33691E'],
['#FFFDE7', '#FFF9C4', '#FFF59D', '#FFF176', '#FFEE58', '#FFEB3B', '#FDD835', '#FBC02D', '#F9A825', '#F57F17'],
['#FFF3E0', '#FFE0B2', '#FFCC80', '#FFB74D', '#FFA726', '#FF9800', '#FB8C00', '#F57C00', '#EF6C00', '#E65100'],
],
formatValue: function (value) {
return 'rgba(' + value.rgba.join(', ') + ')';
},
value: {
hex: '#00ffff',
},
});
colorPickerInline = app.colorPicker.create({
containerEl: '#demo-color-picker-inline',
modules: ['sb-spectrum', 'hsb-sliders', 'alpha-slider'],
on: {
change(cp, value) {
colorPickerInlineValue = value;
$update();
},
},
value: {
hex: '#77ff66',
},
});
});
$on('pageBeforeRemove', () => {
colorPickerWheel.destroy();
colorPickerSpectrum.destroy();
colorPickerHsSpectrum.destroy();
colorPickerRgb.destroy();
colorPickerRgba.destroy();
colorPickerHsb.destroy();
colorPickerRgbBars.destroy();
colorPickerRgbPrevCurrentColors.destroy();
colorPickerPalette.destroy();
colorPickerRgbPro.destroy();
colorPickerInline.destroy();
});
return $render;
};
</script>