Messagebar React 組件
Messagebar React 組件代表 Framework7 的 Messagebar 組件。
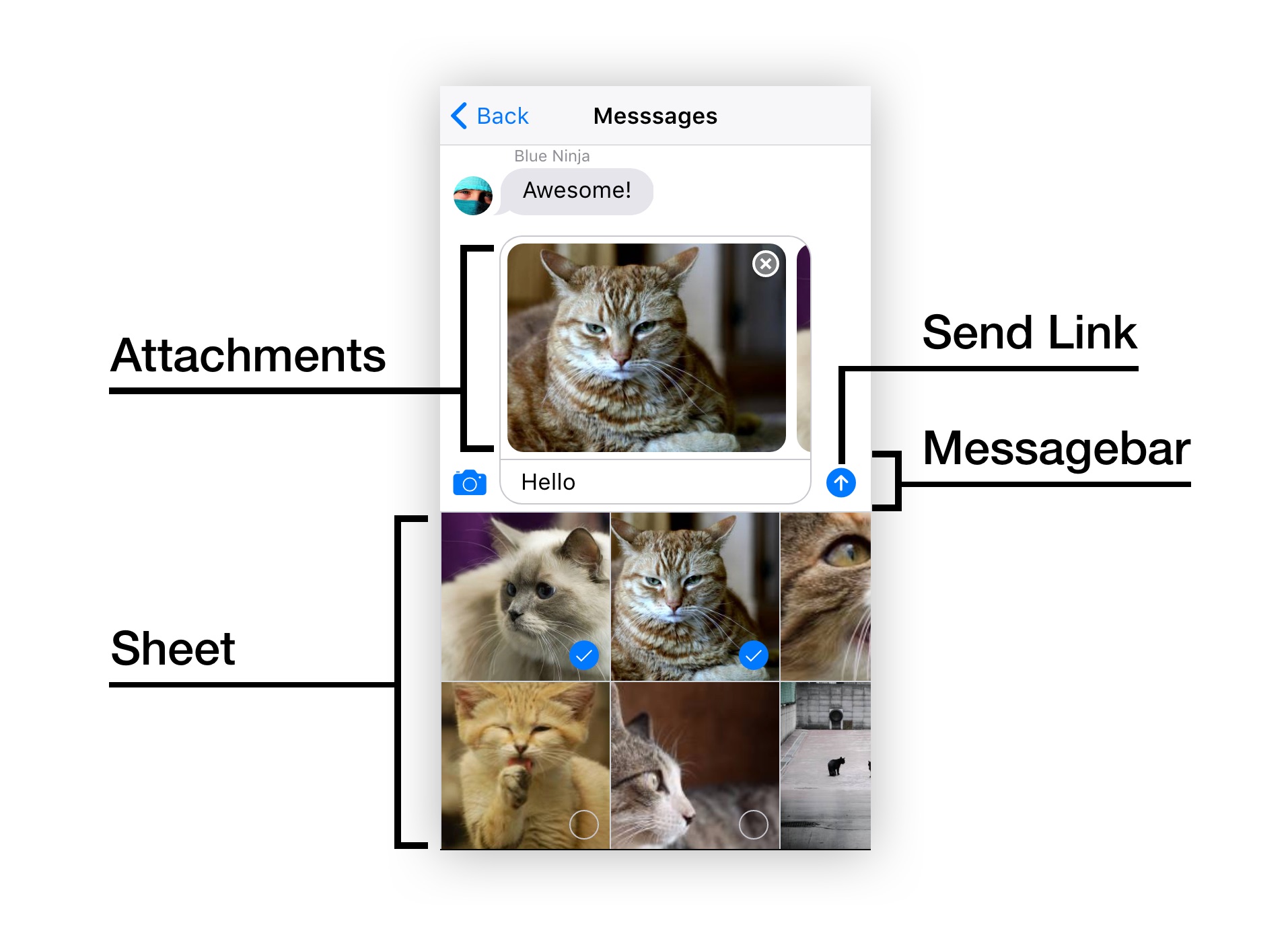
Messagebar 組件
包含以下組件
Messagebar- 主要 messagebar 元素MessagebarSheet- messagebar 表單元素MessagebarSheetImage- messagebar 表單圖片項目MessagebarSheetItem- messagebar 表單項目MessagebarAttachments- messagebar 附件元素MessagebarAttachment- 單一 messagebar 附件元素

Messagebar 屬性
| 屬性 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| <Messagebar> 屬性 | |||
| init | 布林值 | true | 初始化 Messagebar |
| name | 字串 | 文字區域「name」屬性 | |
| textareaId | 字串 數字 | 文字區域「id」屬性 | |
| placeholder | 字串 | 訊息 | 文字區域提示文字 |
| value | 字串 數字 | 文字區域值 | |
| readonly | 布林值 | false | 設定文字區域「readonly」屬性 |
| disabled | 布林值 | false | 設定文字區域「disabled」屬性 |
| sendLink | 字串 | 啟用「傳送」連結並指定其文字。如果您使用 send-link 插槽,此屬性將會被忽略 | |
| maxHeight | 數字 | 定義可調整大小文字區域的最大高度 | |
| resizable | 布林值 | true | 啟用可調整大小文字區域 |
| sheetVisible | 布林值 | false | 讓 messagebar 工作表可見/啟用 |
| attachmentsVisible | 布林值 | false | 讓 messagebar 附件可見/啟用 |
| resizePage | 布林值 | true | 啟用後,當 messagebar 文字區域大小變更時,它會調整訊息頁面大小 |
| <MessagebarSheetImage> 屬性 | |||
| image | 字串 | 工作表圖片網址 | |
| checked | 布林值 | false | 指出此工作表圖片項目是否已勾選 |
| <MessagebarAttachment> 屬性 | |||
| image | 字串 | 附件圖片網址 | |
| deletable | 布林值 | true | 定義附件是否可刪除。如果可刪除,將會呈現額外的刪除按鈕 |
Messagebar 事件
| 事件 | 參數 | 說明 |
|---|---|---|
| <Messagebar> 事件 | ||
| change | (事件) | 當 messagebar 文字區域元素發生「change」事件時,將會觸發事件 |
| input | (事件) | 當 messagebar 文字區域元素發生「input」事件時,將會觸發事件 |
| focus | (事件) | 當 messagebar 文字區域元素發生「focus」事件時,將會觸發事件 |
| blur | (事件) | 當 messagebar 文字區域元素發生「blur」事件時,將會觸發事件 |
| submit send | (值、清除) | 當使用者按一下 messagebar「傳送」連結時,將會觸發事件 |
| <MessagebarSheetImage> 事件 | ||
| change | (事件) | 當工作表項目核取方塊變更時,將會觸發事件 |
| <MessagebarAttachment> 事件 | ||
| attachmentClick | (事件) | 當按一下附件時,將會觸發事件 |
| 附件刪除 | (事件) | 事件將在附件刪除按鈕點擊時觸發 |
訊息列插槽
訊息列 React 元件有額外的插槽供自訂元素使用
default- 元素將插入<div class="toolbar-inner">. 元素的結尾before-area- 元素將插入在文字區域之前。訊息列附件會放置在此處after-area- 元素將插入在文字區域之後send-link- 元素將插入在傳送連結內部before-inner- 元素將插入在<div class="toolbar-inner">. 元素之前after-inner- 元素將插入在<div class="toolbar-inner">. 元素之後。訊息列工作表會放置在此處inner-start- 元素將插入在<div class="toolbar-inner">. 元素的開頭inner-end- 元素將插入在<div class="toolbar-inner">. 元素的結尾。與default插槽相同
<Messagebar placeholder="Message" onSubmit="this.onSubmit">
<div slot="before-inner">Before inner</div>
<div slot="after-inner">After inner</div>
<div slot="before-area">Before textarea</div>
<div slot="after-area">After textarea</div>
<Icon ios="f7:arrow_up_fill" md="material:send" slot="send-link"></Icon>
<div>Default slot</div>
</Messagebar>轉譯為
<div class="toolbar messagebar">
<div>Before inner</div>
<div class="toolbar-inner">
<div class="messagebar-area">
<div>Before textarea</div>
<textarea placeholder="Message"></textarea>
<div>After textarea</div>
</div>
<a href="#" class="link"><i class="icon f7-icons">arrow_up_fill</i></a>
<div>Default slot</div>
</div>
<div>After inner</div>
</div>
範例
以下是訊息頁面的完整範例,其中可以與 訊息 一起使用
messages.jsx
import React, { useEffect, useRef, useState } from 'react';
import {
Navbar,
Page,
Messages,
MessagesTitle,
Message,
Messagebar,
Link,
MessagebarAttachments,
MessagebarAttachment,
MessagebarSheet,
MessagebarSheetImage,
f7ready,
f7,
} from 'framework7-react';
export default () => {
const images = [
'https://cdn.framework7.io/placeholder/cats-300x300-1.jpg',
'https://cdn.framework7.io/placeholder/cats-200x300-2.jpg',
'https://cdn.framework7.io/placeholder/cats-400x300-3.jpg',
'https://cdn.framework7.io/placeholder/cats-300x150-4.jpg',
'https://cdn.framework7.io/placeholder/cats-150x300-5.jpg',
'https://cdn.framework7.io/placeholder/cats-300x300-6.jpg',
'https://cdn.framework7.io/placeholder/cats-300x300-7.jpg',
'https://cdn.framework7.io/placeholder/cats-200x300-8.jpg',
'https://cdn.framework7.io/placeholder/cats-400x300-9.jpg',
'https://cdn.framework7.io/placeholder/cats-300x150-10.jpg',
];
const people = [
{
name: 'Kate Johnson',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
];
const answers = [
'Yes!',
'No',
'Hm...',
'I am not sure',
'And what about you?',
'May be ;)',
'Lorem ipsum dolor sit amet, consectetur',
'What?',
'Are you sure?',
'Of course',
'Need to think about it',
'Amazing!!!',
];
const [attachments, setAttachments] = useState([]);
const [sheetVisible, setSheetVisible] = useState(false);
const [typingMessage, setTypingMessage] = useState(null);
const [messageText, setMessageText] = useState('');
const [messagesData, setMessagesData] = useState([
{
type: 'sent',
text: 'Hi, Kate',
},
{
type: 'sent',
text: 'How are you?',
},
{
name: 'Kate',
type: 'received',
text: 'Hi, I am good!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
type: 'received',
text: 'Hi there, I am also fine, thanks! And how are you?',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
{
type: 'sent',
text: 'Hey, Blue Ninja! Glad to see you ;)',
},
{
type: 'sent',
text: 'Hey, look, cutest kitten ever!',
},
{
type: 'sent',
image: 'https://cdn.framework7.io/placeholder/cats-200x260-4.jpg',
},
{
name: 'Kate',
type: 'received',
text: 'Nice!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Kate',
type: 'received',
text: 'Like it very much!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
type: 'received',
text: 'Awesome!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
]);
const responseInProgress = useRef(false);
const messagebar = useRef(null);
const attachmentsVisible = () => {
return attachments.length > 0;
};
const placeholder = () => {
return attachments.length > 0 ? 'Add comment or Send' : 'Message';
};
useEffect(() => {
f7ready(() => {
messagebar.current = f7.messagebar.get('.messagebar');
});
});
const isFirstMessage = (message, index) => {
const previousMessage = messagesData[index - 1];
if (message.isTitle) return false;
if (
!previousMessage ||
previousMessage.type !== message.type ||
previousMessage.name !== message.name
)
return true;
return false;
};
const isLastMessage = (message, index) => {
const nextMessage = messagesData[index + 1];
if (message.isTitle) return false;
if (!nextMessage || nextMessage.type !== message.type || nextMessage.name !== message.name)
return true;
return false;
};
const isTailMessage = (message, index) => {
const nextMessage = messagesData[index + 1];
if (message.isTitle) return false;
if (!nextMessage || nextMessage.type !== message.type || nextMessage.name !== message.name)
return true;
return false;
};
const deleteAttachment = (image) => {
const index = attachments.indexOf(image);
attachments.splice(index, 1);
setAttachments([...attachments]);
};
const handleAttachment = (e) => {
const index = f7.$(e.target).parents('label.checkbox').index();
const image = images[index];
if (e.target.checked) {
// Add to attachments
attachments.unshift(image);
} else {
// Remove from attachments
attachments.splice(attachments.indexOf(image), 1);
}
setAttachments([...attachments]);
};
const sendMessage = () => {
const text = messageText.replace(/\n/g, '<br>').trim();
const messagesToSend = [];
attachments.forEach((attachment) => {
messagesToSend.push({
image: attachment,
});
});
if (text.length) {
messagesToSend.push({
text,
});
}
if (messagesToSend.length === 0) {
return;
}
setAttachments([]);
setSheetVisible(false);
setMessagesData([...messagesData, ...messagesToSend]);
setMessageText('');
// Focus area
if (text.length) messagebar.current.focus();
// Mock response
if (responseInProgress.current) return;
responseInProgress.current = true;
setTimeout(() => {
const answer = answers[Math.floor(Math.random() * answers.length)];
const person = people[Math.floor(Math.random() * people.length)];
setTypingMessage({
name: person.name,
avatar: person.avatar,
});
setTimeout(() => {
setTypingMessage(null);
setMessagesData([
...messagesData,
...messagesToSend,
{
text: answer,
type: 'received',
name: person.name,
avatar: person.avatar,
},
]);
responseInProgress.current = false;
}, 4000);
}, 1000);
};
return (
<Page>
<Navbar title="Messages"></Navbar>
<Messagebar
placeholder={placeholder()}
attachmentsVisible={attachmentsVisible()}
sheetVisible={sheetVisible}
value={messageText}
onInput={(e) => setMessageText(e.target.value)}
>
<Link
iconIos="f7:camera_fill"
iconMd="material:camera_alt"
slot="inner-start"
onClick={() => {
setSheetVisible(!sheetVisible);
}}
/>
<Link
iconIos="f7:arrow_up_circle_fill"
iconMd="material:send"
slot="inner-end"
onClick={sendMessage}
/>
<MessagebarAttachments>
{attachments.map((image, index) => (
<MessagebarAttachment
key={index}
image={image}
onAttachmentDelete={() => deleteAttachment(image)}
/>
))}
</MessagebarAttachments>
<MessagebarSheet>
{images.map((image, index) => (
<MessagebarSheetImage
key={index}
image={image}
checked={attachments.indexOf(image) >= 0}
onChange={handleAttachment}
/>
))}
</MessagebarSheet>
</Messagebar>
<Messages>
<MessagesTitle>
<b>Sunday, Feb 9,</b> 12:58
</MessagesTitle>
{messagesData.map((message, index) => (
<Message
key={index}
type={message.type}
image={message.image}
name={message.name}
avatar={message.avatar}
first={isFirstMessage(message, index)}
last={isLastMessage(message, index)}
tail={isTailMessage(message, index)}
>
{message.text && (
<span slot="text" dangerouslySetInnerHTML={{ __html: message.text }} />
)}
</Message>
))}
{typingMessage && (
<Message
type="received"
typing={true}
first={true}
last={true}
tail={true}
header={`${typingMessage.name} is typing`}
avatar={typingMessage.avatar}
/>
)}
</Messages>
</Page>
);
};


