Messagebar Svelte 元件
Messagebar Svelte 元件代表 Framework7 的 Messagebar 元件。
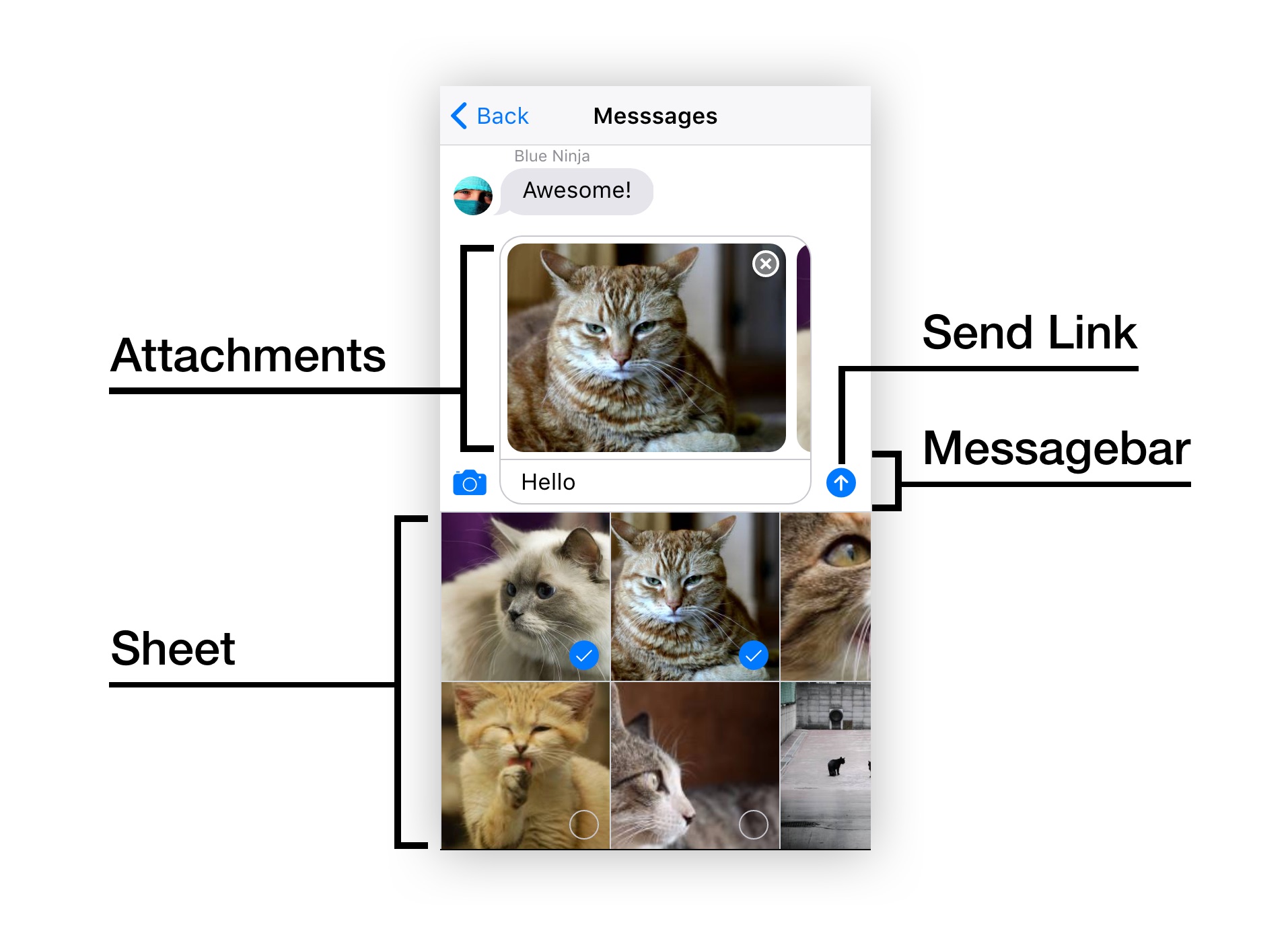
Messagebar 元件
包含下列元件
Messagebar- 主要訊息列元素MessagebarSheet- 訊息列工作表元素MessagebarSheetImage- 訊息列工作表圖片項目MessagebarSheetItem- 訊息列工作表項目MessagebarAttachments- 訊息列附件元素MessagebarAttachment- 單一訊息列附件元素

Messagebar 屬性
| 屬性 | 類型 | 預設值 | 說明 |
|---|---|---|---|
| <Messagebar> 屬性 | |||
| init | 布林值 | true | 初始化 Messagebar |
| name | 字串 | 文字方塊「名稱」屬性 | |
| textareaId | 字串 數字 | 文字方塊「id」屬性 | |
| placeholder | 字串 | 訊息 | 文字方塊置放文字 |
| value | 字串 數字 | 文字方塊值 | |
| readonly | 布林值 | false | 設定文字方塊「唯讀」屬性 |
| disabled | 布林值 | false | 設定文字方塊「已停用」屬性 |
| sendLink | 字串 | 啟用「傳送連結」並指定文字。如果您使用 send-link 區段,此屬性將被忽略 | |
| maxHeight | 數字 | 定義可調整大小的文字方塊最大高度 | |
| resizable | 布林值 | true | 啟用可調整大小的文字方塊 |
| sheetVisible | 布林值 | false | 讓訊息列工作表可見/啟用 |
| attachmentsVisible | 布林值 | false | 讓訊息列附件可見/啟用 |
| resizePage | 布林值 | true | 啟用後,當訊息列文字方塊大小變更時,它會調整訊息頁面大小 |
| <MessagebarSheetImage> 屬性 | |||
| image | 字串 | 工作表圖片網址 | |
| checked | 布林值 | false | 表示此工作表圖片項目是否已勾選 |
| <MessagebarAttachment> 屬性 | |||
| image | 字串 | 附件圖片網址 | |
| deletable | 布林值 | true | 定義附件是否可刪除。如果可刪除,將會顯示額外的刪除按鈕 |
Messagebar 事件
| 事件 | 引數 | 說明 |
|---|---|---|
| <Messagebar> 事件 | ||
| change | (event) | 當訊息列文字方塊元素發生「變更」事件時,將觸發事件 |
| input | (event) | 當訊息列文字方塊元素發生「輸入」事件時,將觸發事件 |
| focus | (event) | 當訊息列文字方塊元素發生「焦點」事件時,將觸發事件 |
| blur | (event) | 當訊息列文字方塊元素發生「模糊」事件時,將觸發事件 |
| submit send | (value, clear) | 當使用者按一下訊息列「傳送連結」時,將觸發事件 |
| <MessagebarSheetImage> 事件 | ||
| change | (event) | 事件將在工作表項目核取方塊變更時觸發 |
| <MessagebarAttachment> 事件 | ||
| attachmentClick | (event) | 事件將在附件按一下時觸發 |
| attachmentDelete | (event) | 事件將在附件刪除按鈕按一下時觸發 |
Messagebar 插槽
Messagebar Svelte 元件有額外的插槽可供自訂元素使用
default- 元素將插入在<div class="toolbar-inner">. 元素的結尾before-area- 元素將插入在文字區域之前。Messagebar 附件會顯示在此處after-area- 元素將插入在文字區域之後send-link- 元素將插入在傳送連結內before-inner- 元素將插入在<div class="toolbar-inner">. 元素之前after-inner- 元素將插入在<div class="toolbar-inner">. 元素之後。Messagebar 工作表會顯示在此處inner-start- 元素將插入在<div class="toolbar-inner">. 元素的開頭inner-end- 元素將插入在<div class="toolbar-inner">. 元素的結尾。與default插槽相同
<Messagebar placeholder="Message">
<div slot="before-inner">Before inner</div>
<div slot="after-inner">After inner</div>
<div slot="before-area">Before textarea</div>
<div slot="after-area">After textarea</div>
<i class="f7-icons" slot="send-link">arrow_up_fill</i>
<div>Default slot</div>
</Messagebar>呈現為
<div class="toolbar messagebar">
<div>Before inner</div>
<div class="toolbar-inner">
<div class="messagebar-area">
<div>Before textarea</div>
<textarea placeholder="Message"></textarea>
<div>After textarea</div>
</div>
<a href="#" class="link">
<i class="f7-icons" slot="send-link">arrow_up_fill</i>
</a>
<div>Default slot</div>
</div>
<div>After inner</div>
</div>
存取 Messagebar 實例
如果您使用自動初始化來初始化 Messagebar(使用 init={true} 屬性),而且需要使用其 方法和屬性,您可以呼叫 .instance() 元件的方法來存取其已初始化的實例。例如
<Messagebar bind:this={component}>...</Messagebar>
<script>
let component;
// to get instance in some method
component.instance()
</script>
範例
以下是訊息頁面的完整範例,其中可以與 訊息 一起使用
messages.svelte
<script>
import { onMount } from 'svelte';
import {
f7,
f7ready,
Navbar,
Page,
Messages,
MessagesTitle,
Message,
Messagebar,
Icon,
MessagebarAttachments,
MessagebarAttachment,
MessagebarSheet,
MessagebarSheetImage,
} from 'framework7-svelte';
let messagebarInstance;
let attachments = [];
let sheetVisible = false;
let typingMessage = null;
let messageText = '';
let messagesData = [
{
type: 'sent',
text: 'Hi, Kate',
},
{
type: 'sent',
text: 'How are you?',
},
{
name: 'Kate',
type: 'received',
text: 'Hi, I am good!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
type: 'received',
text: 'Hi there, I am also fine, thanks! And how are you?',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
{
type: 'sent',
text: 'Hey, Blue Ninja! Glad to see you ;)',
},
{
type: 'sent',
text: 'Hey, look, cutest kitten ever!',
},
{
type: 'sent',
image: 'https://cdn.framework7.io/placeholder/cats-200x260-4.jpg',
},
{
name: 'Kate',
type: 'received',
text: 'Nice!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Kate',
type: 'received',
text: 'Like it very much!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
type: 'received',
text: 'Awesome!',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
];
const images = [
'https://cdn.framework7.io/placeholder/cats-300x300-1.jpg',
'https://cdn.framework7.io/placeholder/cats-200x300-2.jpg',
'https://cdn.framework7.io/placeholder/cats-400x300-3.jpg',
'https://cdn.framework7.io/placeholder/cats-300x150-4.jpg',
'https://cdn.framework7.io/placeholder/cats-150x300-5.jpg',
'https://cdn.framework7.io/placeholder/cats-300x300-6.jpg',
'https://cdn.framework7.io/placeholder/cats-300x300-7.jpg',
'https://cdn.framework7.io/placeholder/cats-200x300-8.jpg',
'https://cdn.framework7.io/placeholder/cats-400x300-9.jpg',
'https://cdn.framework7.io/placeholder/cats-300x150-10.jpg',
];
const people = [
{
name: 'Kate Johnson',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-9.jpg',
},
{
name: 'Blue Ninja',
avatar: 'https://cdn.framework7.io/placeholder/people-100x100-7.jpg',
},
];
const answers = [
'Yes!',
'No',
'Hm...',
'I am not sure',
'And what about you?',
'May be ;)',
'Lorem ipsum dolor sit amet, consectetur',
'What?',
'Are you sure?',
'Of course',
'Need to think about it',
'Amazing!!!',
];
let responseInProgress = false;
$: attachmentsVisible = attachments.length > 0;
$: placeholder = attachments.length > 0 ? 'Add comment or Send' : 'Message';
onMount(() => {
f7ready(() => {
messagebarInstance = f7.messagebar.get('.messagebar');
});
});
function isFirstMessage(message, index) {
const previousMessage = messagesData[index - 1];
if (message.isTitle) return false;
if (
!previousMessage ||
previousMessage.type !== message.type ||
previousMessage.name !== message.name
)
return true;
return false;
}
function isLastMessage(message, index) {
const nextMessage = messagesData[index + 1];
if (message.isTitle) return false;
if (!nextMessage || nextMessage.type !== message.type || nextMessage.name !== message.name)
return true;
return false;
}
function isTailMessage(message, index) {
const nextMessage = messagesData[index + 1];
if (message.isTitle) return false;
if (!nextMessage || nextMessage.type !== message.type || nextMessage.name !== message.name)
return true;
return false;
}
function deleteAttachment(image) {
const index = attachments.indexOf(image);
attachments.splice(index, 1);
attachments = attachments;
}
function handleAttachment(e) {
const index = f7.$(e.target).parents('label.checkbox').index();
const image = images[index];
if (e.target.checked) {
// Add to attachments
attachments.unshift(image);
} else {
// Remove from attachments
attachments.splice(attachments.indexOf(image), 1);
}
attachments = attachments;
}
function sendMessage() {
const text = messageText.replace(/\n/g, '<br>').trim();
const messagesToSend = [];
attachments.forEach((attachment) => {
messagesToSend.push({
type: 'sent',
image: attachment,
});
});
if (text.length) {
messagesToSend.push({
text,
type: 'sent',
});
}
if (messagesToSend.length === 0) {
return;
}
// Reset attachments
attachments = [];
// Hide sheet
sheetVisible = false;
// Send message
messagesData = [...messagesData, ...messagesToSend];
// Clear
messageText = '';
messagebarInstance.clear();
// Focus area
if (text.length) messagebarInstance.focus();
// Mock response
if (responseInProgress) return;
responseInProgress = true;
setTimeout(() => {
const answer = answers[Math.floor(Math.random() * answers.length)];
const person = people[Math.floor(Math.random() * people.length)];
typingMessage = {
name: person.name,
avatar: person.avatar,
};
setTimeout(() => {
messagesData = [
...messagesData,
{
text: answer,
type: 'received',
name: person.name,
avatar: person.avatar,
},
];
typingMessage = null;
responseInProgress = false;
}, 4000);
}, 1000);
}
</script>
<!-- svelte-ignore a11y-missing-attribute -->
<Page>
<Navbar title="Messages" />
<Messagebar
{placeholder}
{attachmentsVisible}
{sheetVisible}
value={messageText}
onInput={(e) => (messageText = e.target.value)}
>
<a class="link icon-only" slot="inner-start" on:click={() => (sheetVisible = !sheetVisible)}>
<Icon ios="f7:camera_fill" md="material:camera_alt" />
</a>
<a class="link icon-only" slot="inner-end" on:click={sendMessage}>
<Icon ios="f7:arrow_up_circle_fill" md="material:send" />
</a>
<MessagebarAttachments>
{#each attachments as image, index (index)}
<MessagebarAttachment
key={index}
{image}
onAttachmentDelete={() => deleteAttachment(image)}
/>
{/each}
</MessagebarAttachments>
<MessagebarSheet>
{#each images as image, index (index)}
<MessagebarSheetImage
key={index}
{image}
checked={attachments.indexOf(image) >= 0}
onChange={handleAttachment}
/>
{/each}
</MessagebarSheet>
</Messagebar>
<Messages>
<MessagesTitle><b>Sunday, Feb 9,</b> 12:58</MessagesTitle>
{#each messagesData as message, index (index)}
<Message
type={message.type}
image={message.image}
name={message.name}
avatar={message.avatar}
first={isFirstMessage(message, index)}
last={isLastMessage(message, index)}
tail={isTailMessage(message, index)}
htmlText={message.text}
/>
{/each}
{#if typingMessage}
<Message
type="received"
typing={true}
first={true}
last={true}
tail={true}
header={`${typingMessage.name} is typing`}
avatar={typingMessage.avatar}
/>
{/if}
</Messages>
</Page>


